ExtJS è un framework molto potente e già oggi notevolmente diffuso.
Nel sito del produttore troviamo una breve descrizione in lingua:
Sencha ExtJS is the industry’s most powerful desktop application development platform with unparalleled cross-browser compatibility, advanced MVC architecture, plugin-free charting, and modern UI widgets.
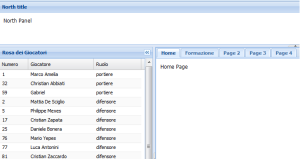
Può essere considerato sia una libreria grafica che un framework in quanto mette a disposizione sia diversi widget grafici già pronti per essere utilizzati (quali ad esempio Grid, TabPanel, ecc), sia la possibilità di utilizzare svariate tecniche di programmazione (quali oggetti ed eventi).
E’ molto diverso da jQuery, in quanto permette di creare interfacce avanzate molto più semplicemente garantendo il fatto di essere cross-browser. Ma è anche molto più complicato da apprendere: è necessario “sbatterci un po’ la testa” prima di “accettarlo”. Tuttavia, una volta entrato nella sua logica, lo vanterà molte soddisfazioni. Rispetto a jQuery è però meno personalizzabile, d’altronde è uan conseguenza prevedibile: non è facile ottenere dei widget grafici utilizzabili scrivendo 1/2 righe di codice e che siano anche ultra personalizzabili.
Il framework è molto vasto ed è impossibile impararlo a pieno leggendo delle semplici guide online, è piuttosto necessario fare largo uso della documentazione presente sul sito. A mio parere tale documentazione è però abbastanza complicata da consultare in quanto molto povera di esempi (la sua lettura risulterà “più semplice” solo dopo aver già fatto parecchia conoscienza con il framework).
Per utilizzarlo è necessario includere il codice javascript e quello css nelle proprie pagine HTML:
<link rel=”stylesheet” type=”text/css” href=”extjs/resources/css/ext-all.css”>
<script type=”text/javascript” src=”extjs/ext-all.js”></script>
In fase di sviluppo è possibile utilizzare il file ext-debug.js anzicchè ext-all.js, questo permetterà di visualizzare nella console di Firebug degli errori in caso si presentino, si noti però che ciò comporterà anche un rallentamento dell’esecuzione.
Tra i contro di ExtJS vediamo anche la sua pesantezza: il suo utilizzo in browser e/o macchine meno recenti può risultare molto frustante. Si noti però che esiste un tool in grado di costruire la propria versione di ExtJS da includere all’interno delle proprie pagine, importando così solo gli elementi realmente utilizzati. Questo strumento è reperibile online a questo indirizzo, in futuro spero di scrivere un approfondimento su di esso.
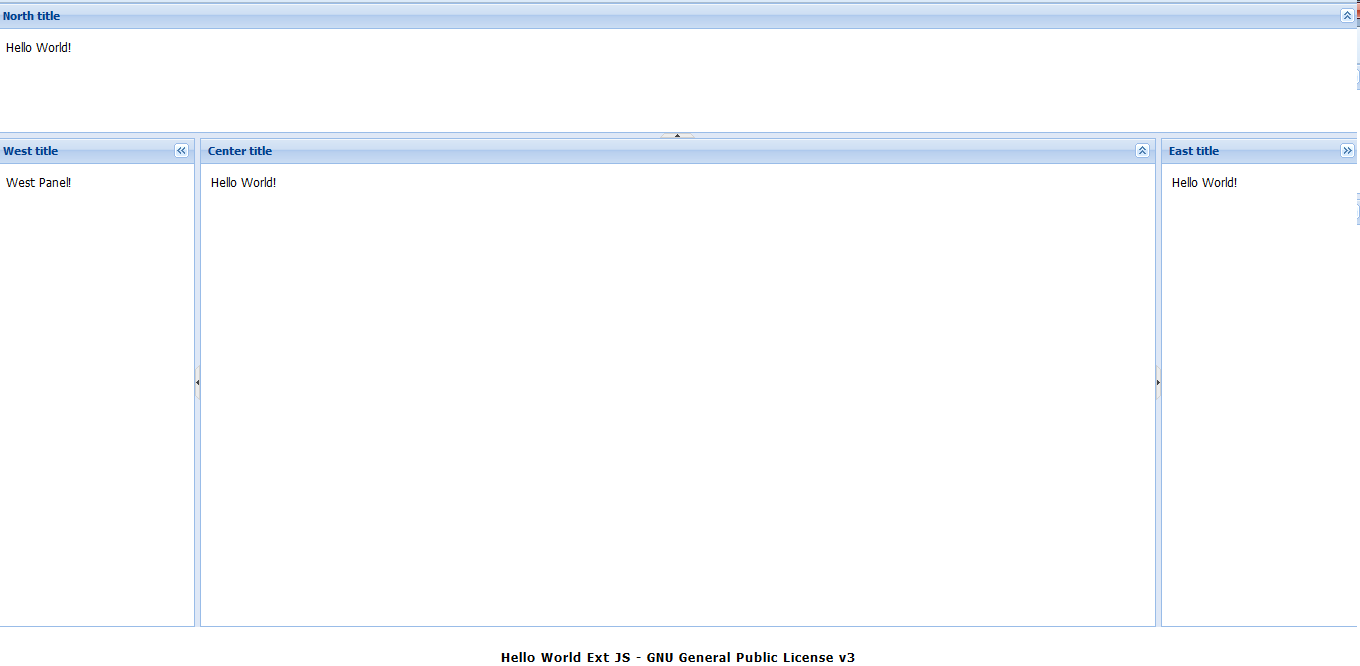
- Prossimo Articolo: Primi passi e utilizzo del Border Layout
- Indice guida completa



Domanda? dove trovo il tool per alleggerire ExtJS? Per quanto lo cerchi in rete non lo trovo
Forse stai cercando questo? http://www.sencha.com/products/sdk-tools/download