- Indice guida completa
- ExtJS: download e documentazione
- Esempio finale dell’articolo
In quest’articolo compiremo i nostri primi passi con ExtJS e creeremo la struttura della nostra Web App utilizzando un Border Layout con ExtJS.
Questo Framework può risultare abbastanza complicato soprattutto nelle fasi iniziali ma presenta anche moltissimi punti di forza tra cui il fatto di dichiarare piena compatibilità con la maggior parte dei Browser, compreso IE6.
Per cominciare scarichiamo il pacchetto di ExtJS dal sito, in questo momento l’ultima versione rilasciata è la 4.2.0.
Una volta terminato il download, creaiamo la struttura della nostra applicazione seguendo questo schema:
- appname
- app
- controller
- view
- …
- extjs
- resources
- css
- images
- …
- index.html
- app.js
- app
Una volta creata la struttura estraiamo il pacchetto scaricato dentro la cartella extjs e inseriamo il seguente codice HTML nella nostra index:
<html>
<head>
<title>Hello World ExtJS</title>
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css">
<script type="text/javascript" src="extjs/ext-debug.js"></script>
<script type="text/javascript" src="app.js"></script>
</head>
<body></body>
</html>
Apriamo adesso il file app.js ed inseriamo le seguenti linee di codice per creare le fondamenta della nostra applicazione:
Ext.application({
name : 'Hello World ExtJS',
launch : function() {
Ext.create('Ext.container.Viewport', {
width : 1000,
layout : {
type : 'border',
padding : 0
},
items : []
})
}
});
Si noti che l’array items è vuoto, esso conterrà successivamente gli elementi che comporranno la nostra pagina, dunque non verrà renderizzato nulla sul browser. ExtJS mette a disposizione diversi tipi di Layout , noi utilizzermo un Border Layout (come da titolo):
layout: {
type: 'border',
padding: 0
}
Aggiungiamo adesso 5 pannelli che andranno ad occupare tutte le porzioni del nostro Border Layout: north, east, south, west, center, si tratta degli oggetti che andremo ad inserire all’interno dell’array items. Vediamo la struttura di uno di questi:
{
region: 'north',
collapsible: true,
split: true,
height: 155,
width: '100%',
header : true,
html: 'Hello World!'
}
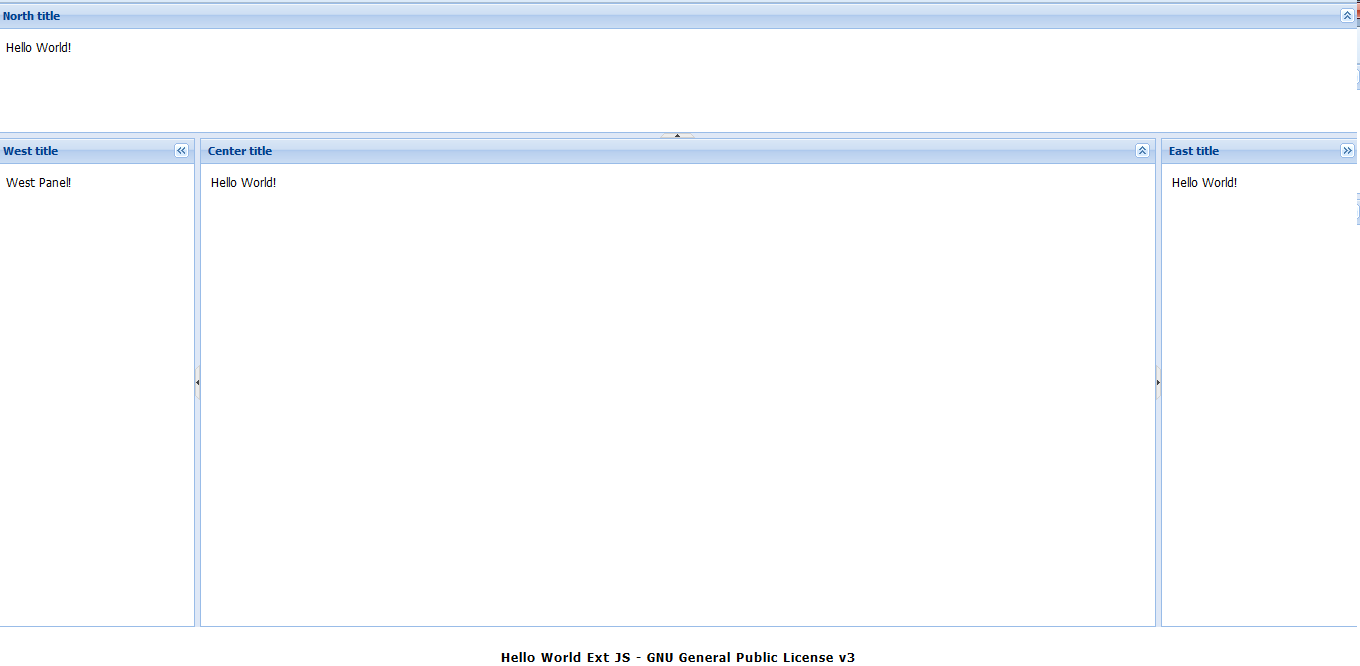
L’attributo region indica la posizione del pannello all’interno del layout. Vediamo ora un esempio del file app.js contenente i 5 pannelli:
Ext.application({
name : 'Hello World ExtJS',
launch : function() {
Ext.create('Ext.container.Viewport', {
width : 1000,
layout : {
type : 'border',
padding : 0
},
defaults : {
bodyStyle : 'padding: 10px;'
},
items : [{
region : 'north',
collapsible : true,
split : true,
height : 130,
width : '100%',
header : true,
title : 'North title',
html : 'Hello World!'
}, {
region : 'west',
collapsible : true,
split : true,
width : 200,
header : true,
title : 'West title',
html : 'West Panel!'
}, {
region : 'east',
collapsible : true,
split : true,
width : 200,
header : true,
title : 'East title',
html : 'Hello World!'
}, {
region : 'center',
collapsible : true,
split : true,
header : true,
title : 'Center title',
html : 'Hello World!'
}, {
region : 'south',
collapsible : false,
split : false,
height : 40,
width : '100%',
header : false,
frame : false,
border : false,
html : '<p style="letter-spacing: 1px;" align="center"><strong>Hello World ExtJS - GNU General Public License v3</strong></p>'
}]
})
}
});
Si noti che tutte le regioni possono essere “collassate” premendo gli appositi bottoni posizionati in alto a desra nei rispettivi header.
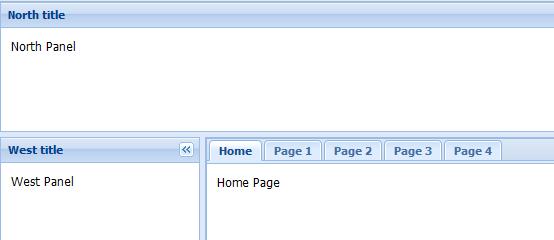
Nel seconda parte dell’articolo vedremo come raffinare questa struttura.
- Esempio finale dell’articolo
- Seconda Parte dell’articolo
- Indice guida completa